Angular keyboard navigation through DOM elements
Hi everyone, in this article we will look into a library named ngx-dom-navigator.
This library is a simple tool for navigation through dom elements. Provides useful features to make your application better.
Demo
You can see the demo here
First things first
Lets create a angular application.
ng new dom-navigation-example
Build an example page.
component.ts
https://medium.com/media/3e940e5adc6622ca79e95507e289a864/hrefcomponent.html
https://medium.com/media/641b1b9df2a82da7b5cb2b36cde0f93f/hrefAdd some styling
https://medium.com/media/a12445de7c69760e10b688079e09d65b/href
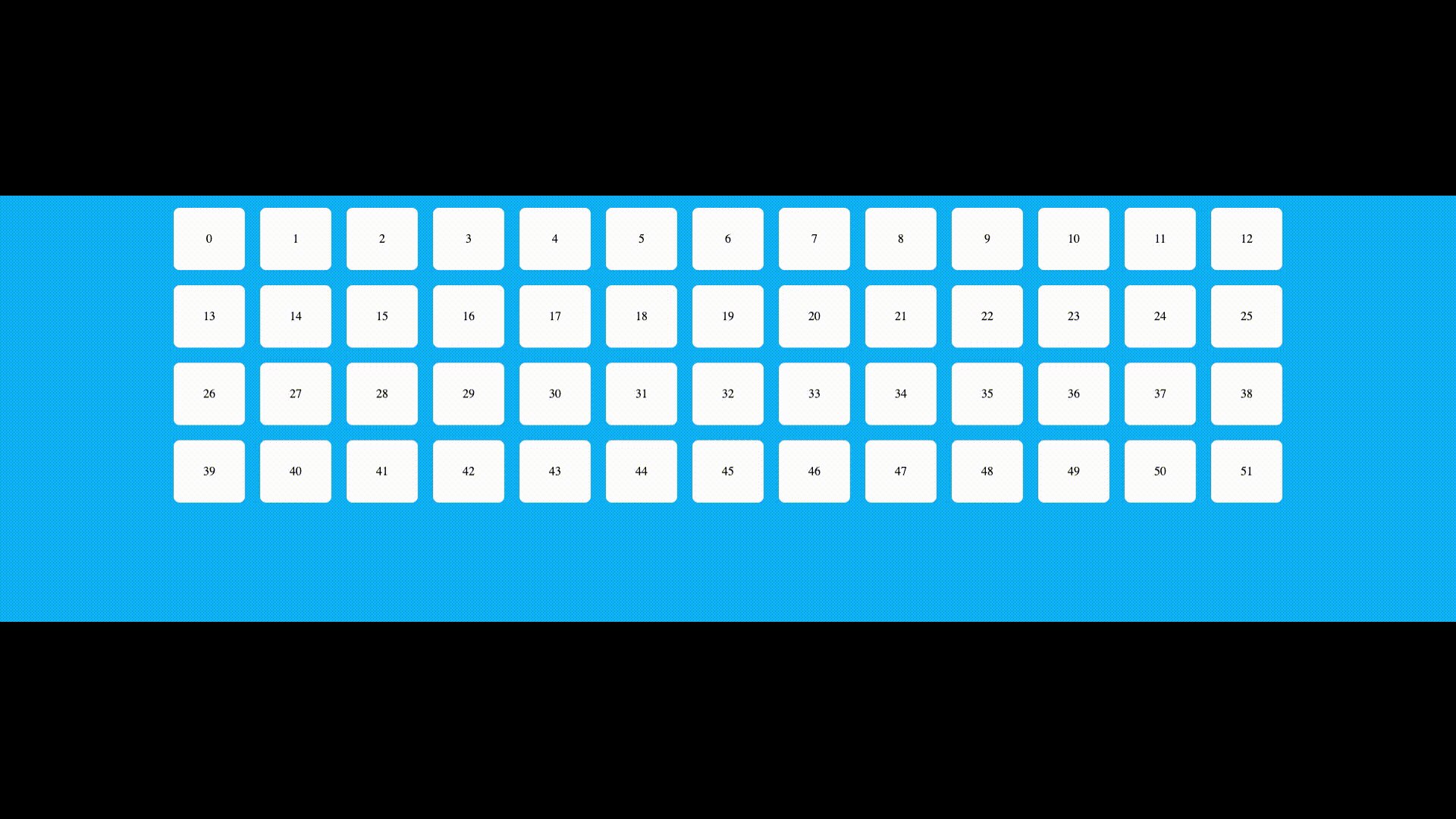
The app should look like this.
Install the library
npm install ngx-dom-navigator
The ngx-dom-navigator library has simple usage. We need to import required things first, and then we just create a new DomNavigator instance.
https://medium.com/media/2b2a49e31f9446e2d3c7659534402f45/hrefIn order to select our container element we need Document to select it.
Lets inject it to our component.
https://medium.com/media/09e95c51c038d92aa30d72bf341f1dd3/hrefThen create a function named “initNavigator” and create a new instance of DomNavigator in it.
https://medium.com/media/6f062f47d04b423fdc360f0d10e48d14/hrefNow we can call the initNavigator() function in our ngOnInit or somewhere else.
Our component should look like this
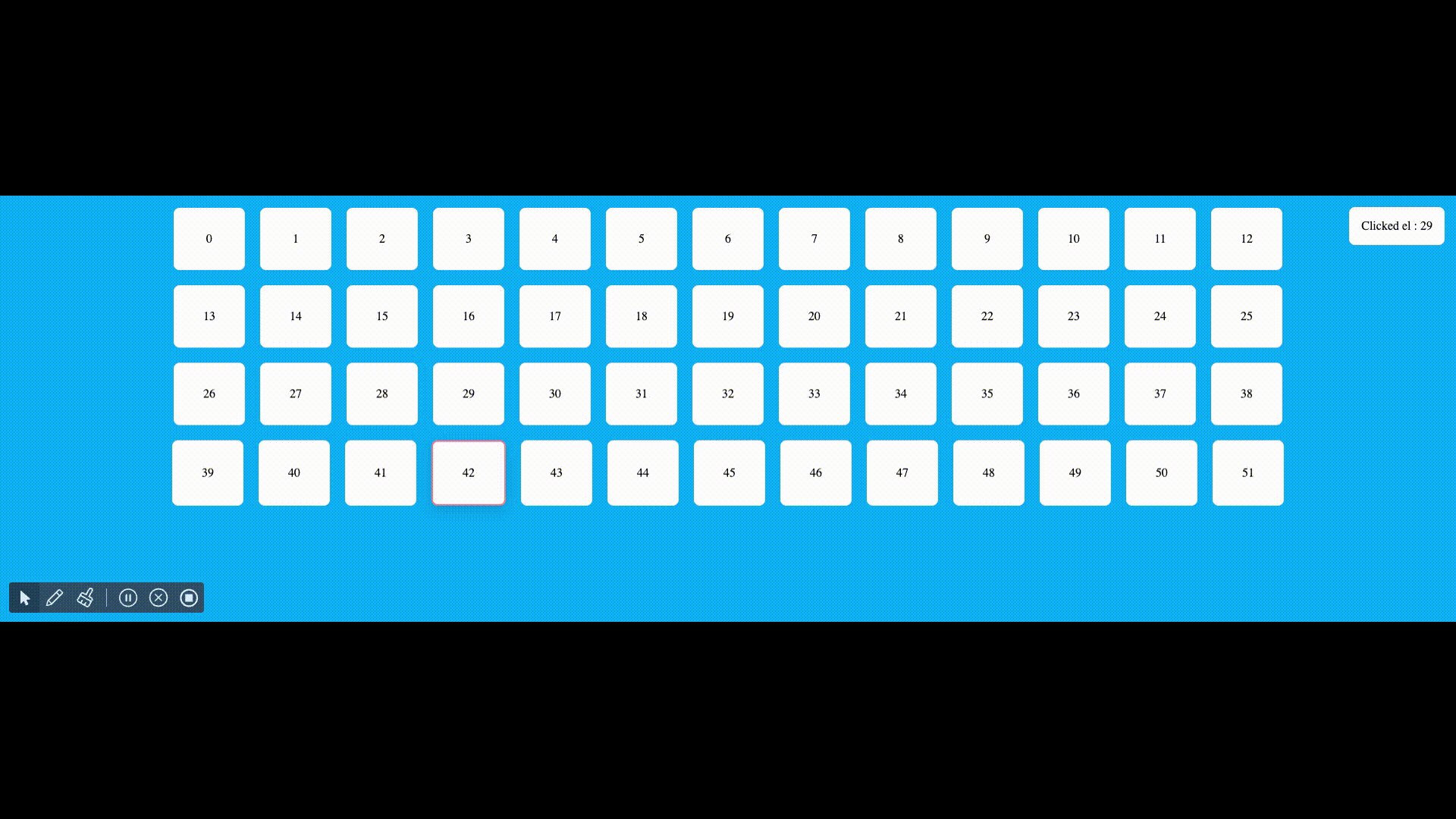
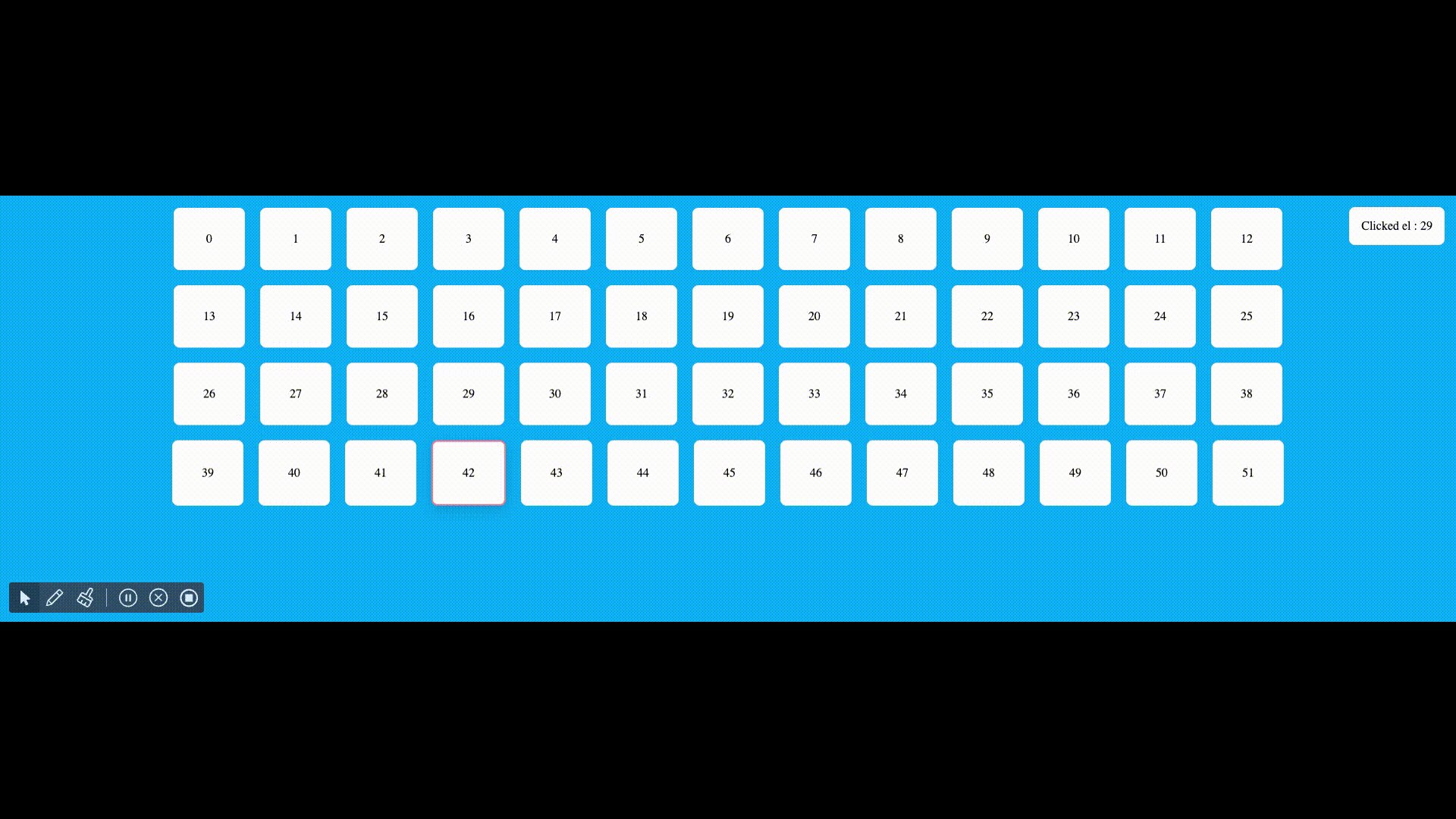
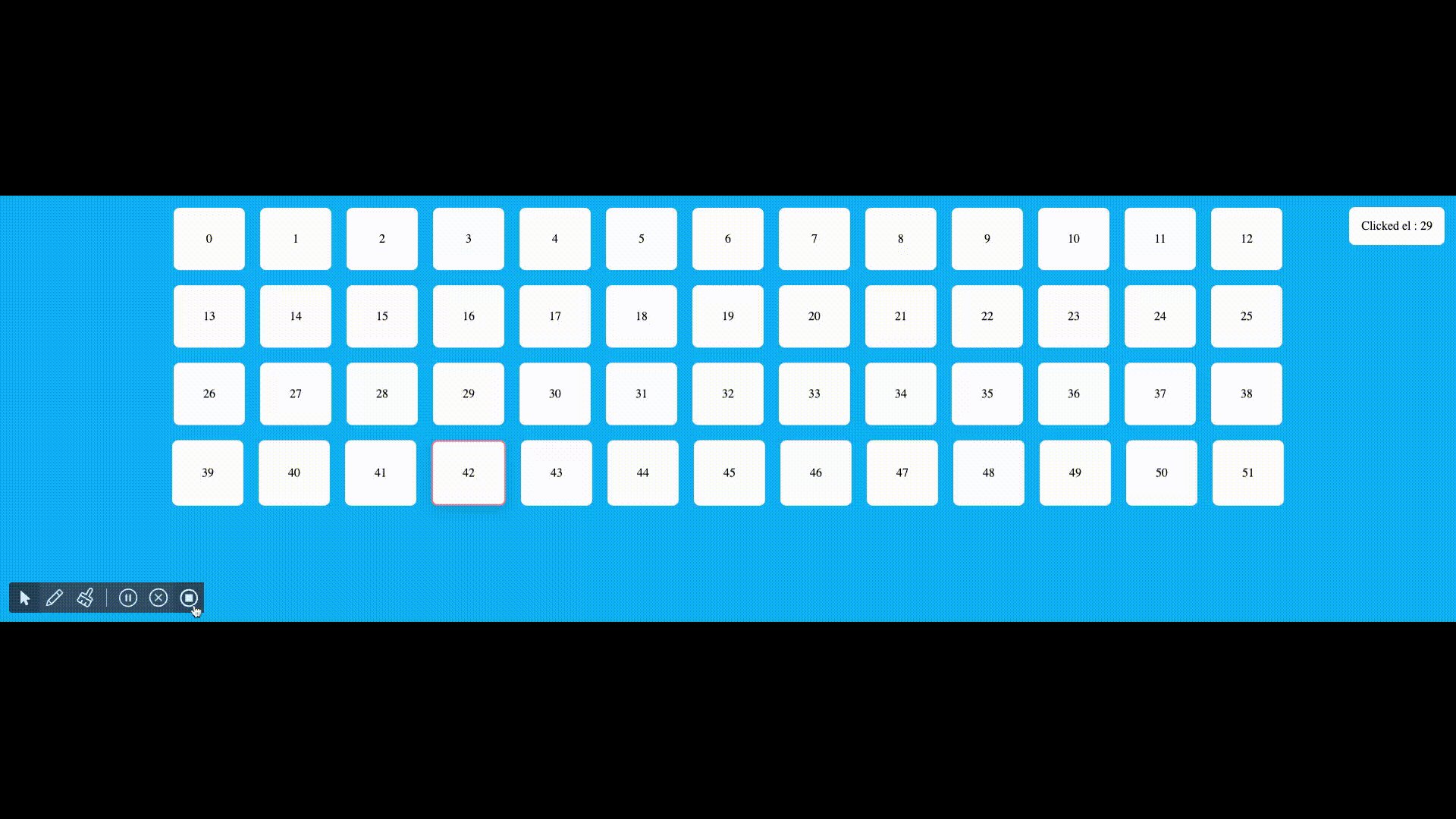
https://medium.com/media/765edf5694d7f1696a70fc06223a707d/hrefFinal result

You can find the library repository in GitHub here.
Example app: GitHub
Thank you for reading.